Mockups sinnvoll in den Entwicklungsprozess einbinden und selbst gestalten
Produkte, die tatsächlich den Kundenwünschen entsprechen – oftmals als selbstverständlich angesehen, in der Praxis jedoch häufig nicht der Fall. Wie Sie von Mockups innerhalb nutzerzentrierter Produktgestaltung profitieren können, erfahren Sie in dieser Ausgabe von »Nachgelesen«.
Folgende Schwerpunkte werden dabei betrachtet:
- Mehrwert von Mockups im Entwicklungsprozess
- Mockups einfach selber erstellen mit Powerpoint
- Mockups für ein gemeinsames Produktverständnis im Team
Was sind Mockups und warum sollte ich diese verwenden?
Als Mockups werden frühe Designentwürfe bzw. Modelle im Entwicklungsprozess eines Produktes bezeichnet. Ursprünglich wurden diese hauptsächlich bei der Erstellung von Webseiten eingesetzt. Mittlerweile sind jedoch mobile Apps für Smartphones und Tablets auf nahezu den gleichen Prinzipien und Grundlagen wie Webseiten aufgebaut. Demnach ist der Übergang zwischen Website und App fließend. Dabei spielen »responsive Designs« – also grafische Benutzeroberflächen, die sich automatisch an die Displaygröße des verwendeten Endgerätes anpassen – eine wesentliche Rolle. Im Zuge der Digitalisierung und Vernetzung von Mensch und Technik sind immer mehr Displays an nahezu jedem technischen Produkt angebracht. Dabei sind deren Größen unterschiedlich, von der kleinen Smartwatch, über Smartphone und Tablet, bis hin zu riesigen Multitouchmonitoren lässt sich jede Granularität wiederfinden.
Daraus resultiert die Notwendigkeit nach grafisch angepassten Benutzeroberflächen, um die gewünschten Inhalte und Interaktionsmöglichkeiten darzustellen. Bei der Erstellung solcher Oberflächen oder Applikationen, wird oftmals die Sicht des Nutzers kaum berücksichtigt. Das wiederum hat zur Folge, dass die Gebrauchstauglichkeit der Software nur begrenzt gegeben ist und somit nicht in dem Umfang verwendet bzw. akzeptiert wird, wie es eigentlich gewünscht ist.
Durch die Anwendung von iterativen und nutzerzentrierten Entwicklungsprozessen lässt sich eine höhere Gebrauchstauglichkeit erzielen. Ein Werkzeug innerhalb dieser Prozesse kann die Mockuperstellung sein. Mit Hilfe von Mockups lassen sich Benutzeroberflächen schnell und einfach gestalten und bei Bedarf ändern, bevor eine Zeile Code geschrieben wurde. Neben den methodischen Vorteilen sind es auch wirtschaftliche Faktoren, die den Einsatz von Mockups unterstreichen.
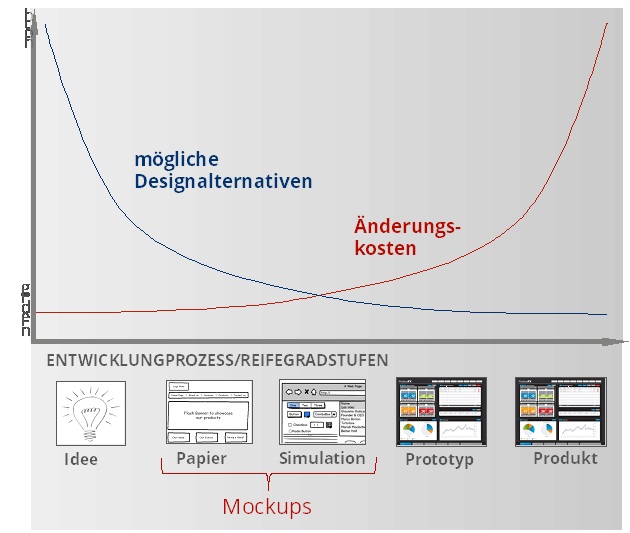
Wie in Abbildung 1 ersichtlich wird, steigen die Änderungskosten mit Fortschreiten des Entwicklungsprozesses stark an. Die Ausgaben für Anpassungen oder Veränderungen an Mockups, also zu einem früheren Zeitpunkt, sind noch überschaubar. Gleichzeitig bestehen hier noch verhältnismäßig hohe Anzahlen an Designalternativen. Je nach Detailgrad des Mockups lässt sich diese Art von Modellierung im Bereich von Papier- bzw. Powerpoint-Modellen bis hin zu Simulationen einordnen.

Zusammenfassend lässt sich festhalten, dass Mockups:
- Modelle bzw. Designentwürfe im frühen Entwicklungsprozess sind,
- hauptsächlich für die Entwicklung grafischer Benutzeroberflächen eingesetzt werden,
- ein einfaches Werkzeug bei der nutzerzentrierten, iterativen Produktentwicklung sind und
- ein hohes Potenzial haben, Kosten zu sparen und Designalternativen aufzuzeigen
Wie kann ich Mockups selbst erstellen?
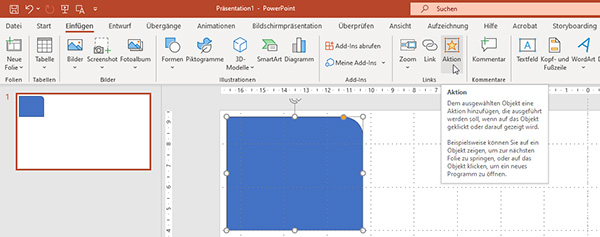
Neben diversen Softwarelösungen zur Erstellung von Mockups oder Prototypen, kann auch Powerpoint als Werkzeug für die Gestaltung genutzt werden. Durch die Möglichkeit, die Foliengröße individuell festzulegen, können nahezu alle gängigen Displaygrößen simuliert werden. Neben dieser grundlegenden Eigenschaft, bietet Powerpoint außerdem die Möglichkeit, per »Aktions-Funktion« erstellte Grafiken oder Bilder mit einer Art Buttonfunktion zu belegen (siehe Abbildung 2). Mit Hilfe dieser Funktionen ist es dann möglich, gezielt zwischen den Folien wechseln zu können, unabhängig von deren Reihenfolge. Somit lassen sich die unterschiedlichen Ebenen einer Website oder einer App »klickbar« simulieren. Je nach Fokus des Mockups bzw. der damit arbeitenden Mitarbeitergruppen kann von einer einfachen Skizze bis hin zur nahezu vollständigen, grafischen Benutzeroberfläche alles simuliert werden.

Der Ausgangspunkt eines jeden Mockups sollte demnach das korrekte Format bzw. die entsprechende Foliengröße für die gewünschte Software oder App sein. Für Smartphone-Apps sind bspw. Größenverhältnisse von 16:9 bis zu 21:9 üblich. Die genauen Abmaße und Auflösungen sind hierbei je nach Gerät unterschiedlich, spielen aber bzgl. der Gestaltung an dieser Stelle keine wesentliche Rolle, solange die Verhältnisse von Höhe und Breite dem des Zielgerätes entsprechen.
Aufbauend auf dieser Einstellung empfiehlt es sich, jede neue Folie zunächst komplett zu bereinigen, indem alle von Powerpoint automatisch platzierten Textfelder etc. entfernt werden. Dadurch verhindern Sie, dass es später zu ungewünschten Problemen kommt. Sollten Sie eine App/Software entwickeln, bei der es immer die gleichen Basiselemente in jeder Ansicht gibt, (oftmals die Bereiche am oberen/unteren Ende der App – sogenannte »header/footer«), können Sie diese in der Ansicht des Folienmasters hinterlegen. Das erspart Kopieren und Einfügen von eben diesen gleichbleibenden Elementen. Danach werden Ihnen letztlich nur noch durch Ihre eigene Kreativität Grenzen gesetzt.
Um eine möglichst nutzerfreundliche Oberfläche zu gestalten, empfehlen wir, sich an folgenden Normen zu orientieren:
- DIN EN ISO-9241-210: Benutzerorientierte Gestaltung von interaktiven Systemen1
- DIN EN ISO 9241-110: Dialogregeln2
- DIN EN ISO 14915: Software-Ergonomie für Multimedia-Benutzerschnittstellen3
- DIN EN 894: Ergonomische Anforderungen an die Gestaltung von Anzeigen und Stellteilen4
Speziell den Regeln der Dialoggestaltung sollte eine besondere Aufmerksamkeit geschenkt werden:
- Lernförderlichkeit
- Aufgabenangemessenheit
- Selbstbeschreibungsfähigkeit
- Erwartungskonformität
- Fehlerrobustheit
- Individualisierbarkeit
- Steuerbarkeit
Dabei kann es durchaus vorkommen, dass das eine das andere nur bedingt ermöglicht. Orientieren Sie sich in solchen Fällen an den Anforderungen Ihrer Nutzergruppen und den entsprechenden Stellenwerten der Eigenschaft.
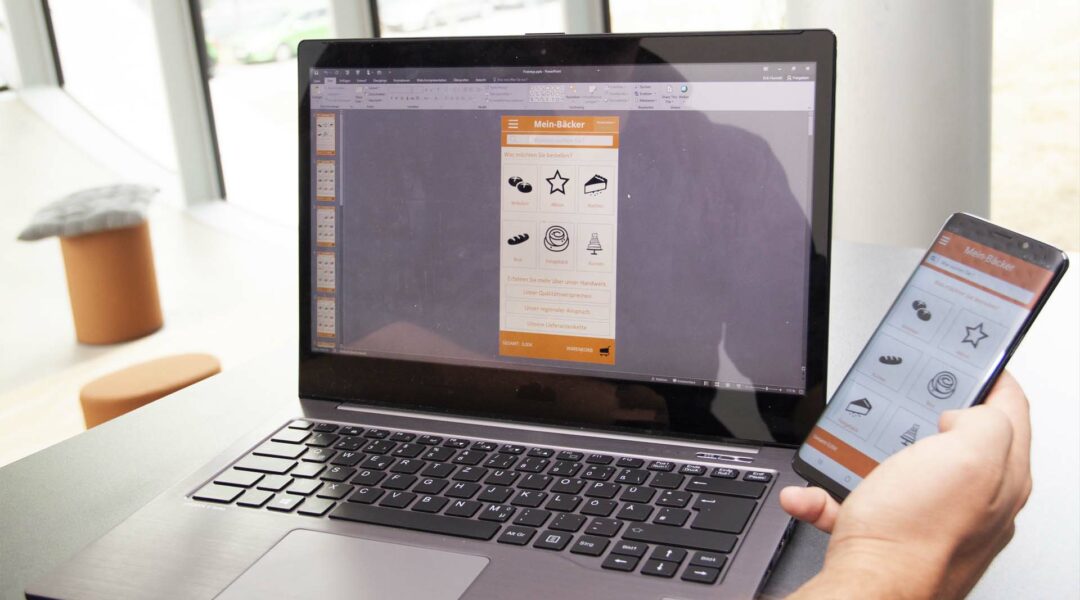
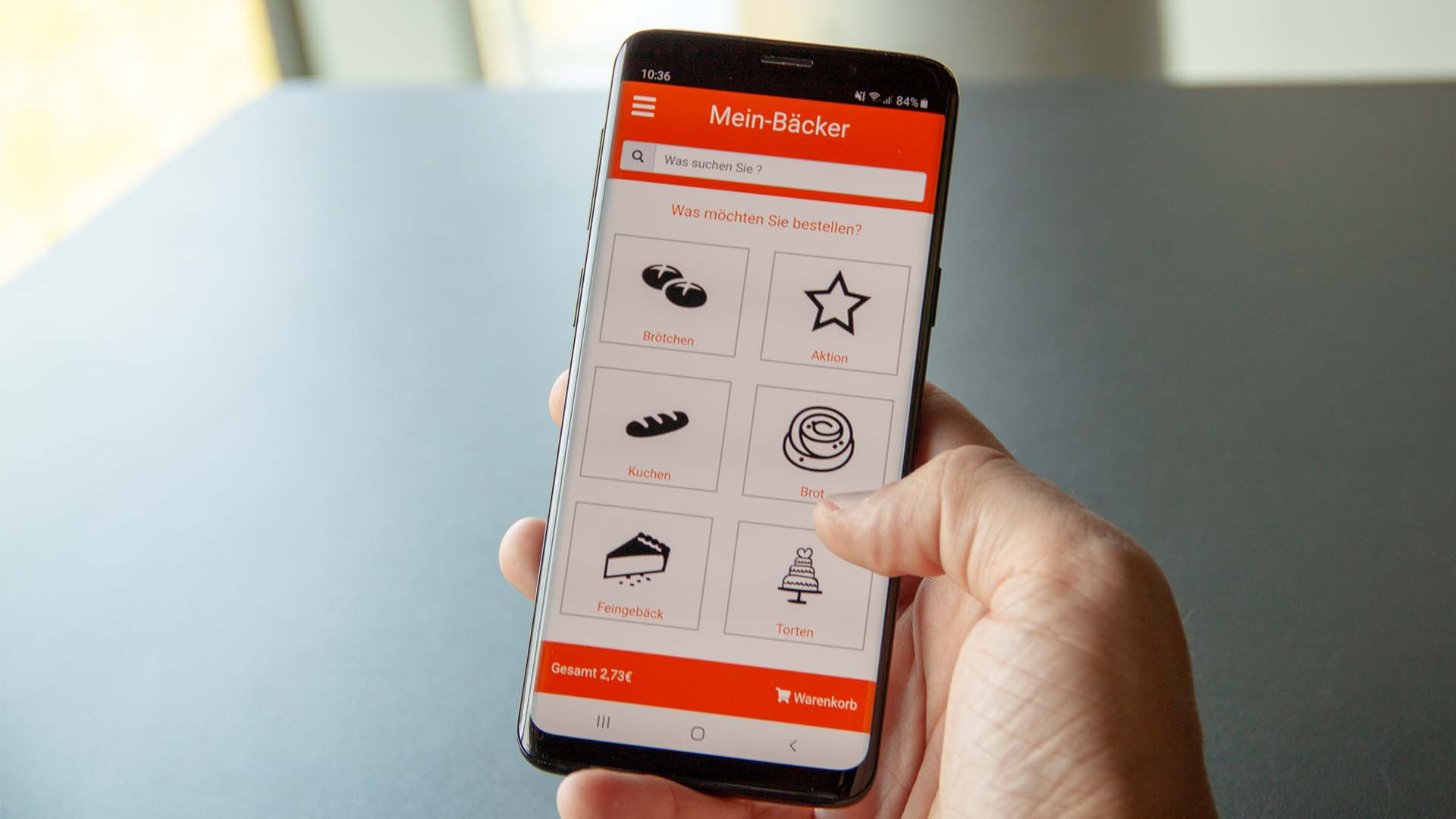
Neben den genannten Normen können Sie außerdem auf bestehende Gestaltungsrichtlinien etablierter Anbieter wie Android oder Apple zurückgreifen. Diese beschreiben ausführlich die aktuellen Trends und Muster für eine Gestaltung im jeweiligen Stil der Anbieter. Weiterhin sollten Sie, sofern vorhanden und gewünscht/gefordert, auch das Corporate Design Ihres Unternehmens berücksichtigen. Zusammenfassend ist es ratsam, einen Kompromiss zwischen Ergonomie und Design zu finden, ganz im Sinne von: »Ergonomie heißt, alles blind verstehen zu können. – Design heißt, dass man trotzdem hinschaut.« In Abbildung 3 ist ein Beispiel für ein solches Mockup dargestellt, welches ausschließlich mit Powerpoint erstellt wurde.

Mit Mockups richtig im Unternehmen arbeiten
Neben den eingangs erwähnten Vorteilen von Mockups ist es außerdem wichtig, im Unternehmen ein Verständnis für die Verwendung von solchen Werkzeugen zu schaffen. Ein Mockup ersetzt nicht den Funktionsprototyp oder das fertige Produkt.
Es soll in erster Linie dafür eingesetzt werden, um schnell und einfach Anpassungen an Benutzeroberflächen realisierbar zu machen und dann im Team zu besprechen. Durch die Anwendung von Powerpoint ist es jedem Beteiligten möglich, seine Ideen einzubringen bzw. direkt im Meeting umzusetzen. Gerade für den gemeinsamen Verständnisgewinn in funktionsübergreifenden Teams eignen sich Mockups. Der iterative Entwicklungsprozess wird schlanker und beruht weniger auf Mutmaßung, was die jeweils andere Interessensgruppe meinen könnte, da alle denselben Kenntnisstand über die Benutzeroberfläche haben. Man vermeidet unnötige Mehrarbeit, welche sonst im schlimmsten Fall erst am Ende der Softwareentwicklung sichtbar wird, und somit die Wirtschaftlichkeit eines Projektes gefährden kann.
Kurz zusammengefasst heißt das:
Mockups sollten für eine schnelle Visualisierung von Benutzeroberflächen mit grundlegenden Bedienelementen verwendeten werden. Auf Basis dieser sollten alle Prozessbeteiligten und Nutzer ein gemeinsames Verständnis des Produktes haben und dieses kommunizieren. Weiterhin können Mockups einfach ausgewertet werden, um die Anwenderfreundlichkeit zu testen oder vorab aufgenommene Anforderungen zu evaluieren und in den Entwicklungsprozess iterativ einfließen zu lassen.
Quellen
- Ergonomie der Mensch-System-Interaktion – Teil 110: Grundsätze der Dialoggestaltung (ISO 9241-110:2006); Deutsche Fassung EN ISO 9241-110:2006 Ausgabe 2008-09
- Ergonomie der Mensch-System-Interaktion – Teil 210: Prozess zur Gestaltung gebrauchstauglicher interaktiver Systeme (ISO/FDIS 9241-210:2019); Deutsche und Englische Fassung prEN ISO 9241-210:2019 Ausgabe 2019-05
- Software-Ergonomie für Multimedia-Benutzungsschnittstellen – Teil 1: Gestaltungsgrundsätze und Rahmenbedingungen (ISO 14915-1:2002); Deutsche Fassung EN ISO 14915-1:2002 Ausgabe 2003-04
- Sicherheit von Maschinen – Ergonomische Anforderungen an die Gestaltung von Anzeigen und Stellteilen; Deutsche Fassung EN 894-1:1997+A1:200 Ausgabe 2009-01